El ancho de los emails: cómo ajustarnos a nuevas resoluciones sin abandonar el estándar de 600px

En otros artículos ya hemos hablado del ancho de los emails, observando que a pesar del constante crecimiento de las resoluciones de escritorio, los emails se han seguido ajustando a un estándar de 600-650px de ancho. Esto sucede porque aún algunos clientes de email ocultan contenido cuando se supera esa barrera y muestran molestas barras de scroll horizontales. Pero esta no es la única razón. El usuario se ha habituado a esta convención y entiende que en el entorno del email, la norma es encontrar el mensaje en un contenedor de este tamaño. Las técnicas utilizadas habitualmente en la maquetación responsive de los emails, también hacen uso de estas medidas de forma habitual, por lo que podríamos decir, que este estándar facilita la vida tanto a los desarrolladores (por sencillez en la adaptación a distintos dispositivos) como a los usuarios (por que la convención ayuda a mejorar la usabilidad).
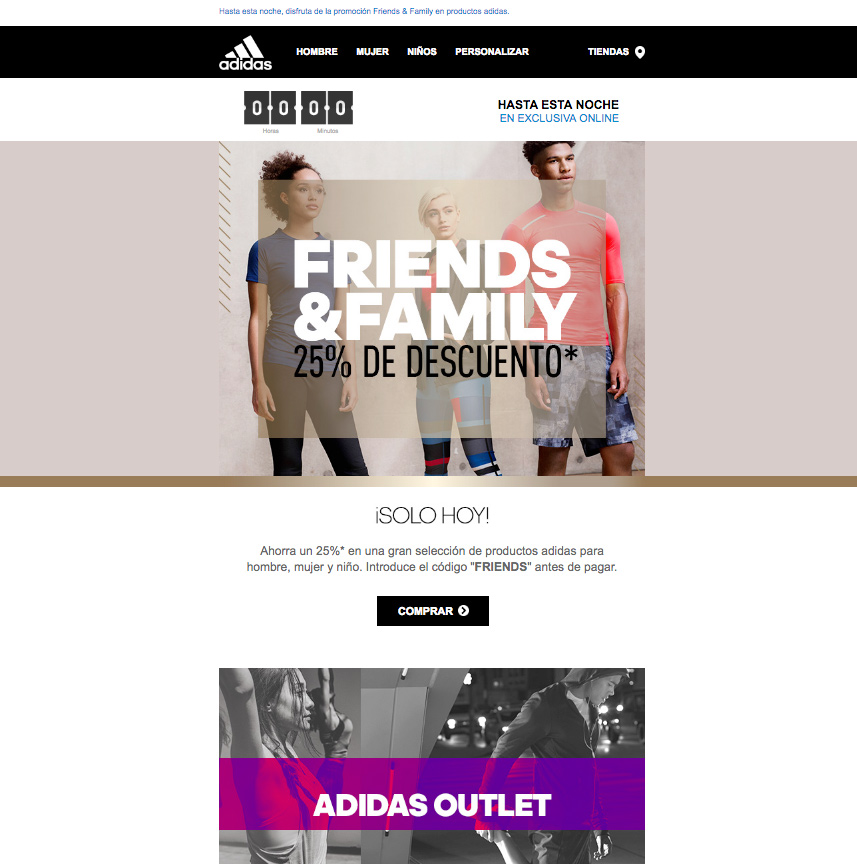
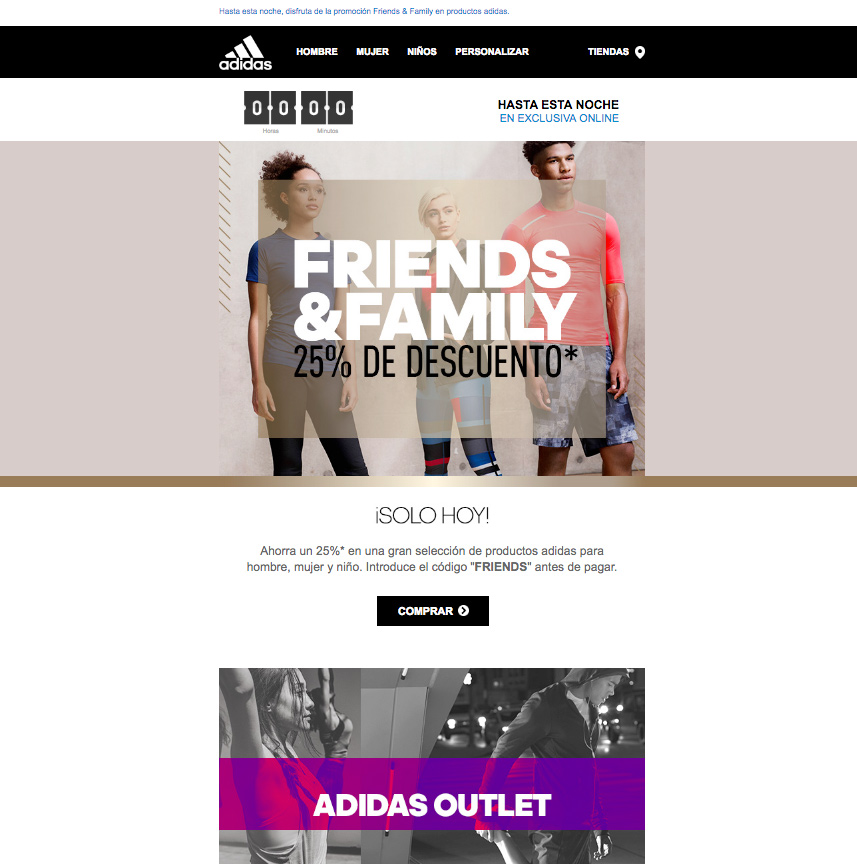
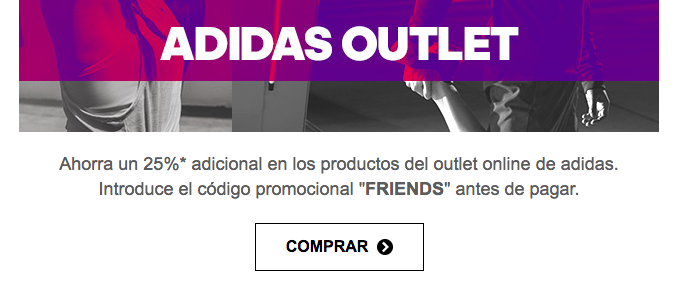
Sin embargo, esto no quiere decir que debamos sacrificar todo ese espacio que nos ofrecen las resoluciones más amplias. Existe un modo de maquetar nuestros emails, de forma que, manteniendo la estructura básica de 600-640px, el usuario perciba que el email “llena el espacio”, percibiéndolo más como una página web que se integra en el espacio disponible. Veamos este ejemplo de Adidas(haz clic aquí para ver el email completo):

¿Cómo consigue Adidas generar este efecto de página web?
1. Color de fondo: utilizar un color de fondo en las tablas que contienen el mensaje central expande el espacio que se utiliza visualmente. Esta técnica también la utilizamos en nuestro comprimido de email marketing.

2. Líneas de separación: Los bordes de separación de los distintos bloques se expanden en la tabla contenedora, de la misma forma que el color de fondo. Con estos dos elementos, líneas y fondo, conseguimos que visualmente, el contenido no se quede “encerrado” en esos 640px.

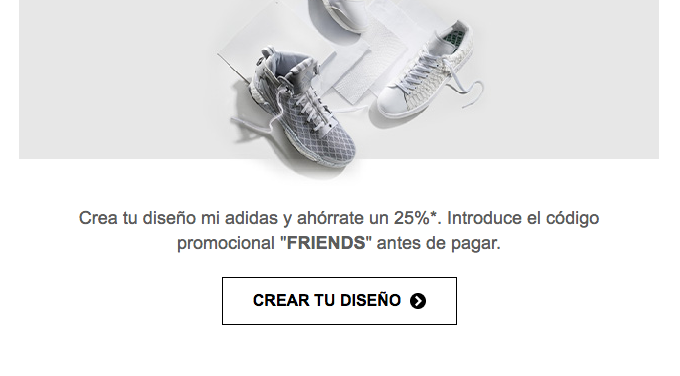
3.Texto centrado: Los textos centrados con las imágenes, favorecen que no veamos el corte evidente del contenedor de 640px y ayude a una visión más general del espacio.

4. Elementos tridimensionales: Los elementos que escapan a la bidimensionalidad del email y a la estructura habitual de filas y columnas de las tablas también favorecen que el email se perciba de una manera menos plana y contenida. Adidas lo consigue con una imagen de producto que escapa de la estructura con este efecto de tridimensionalidad.

¿Os habéis encontrado estas ténicas en otros emails, o conocéis ejemplos de mensajes que escapen a la norma de los 600-640px de ancho?