¿Cómo debe ser la longitud de un responsive email design?

¿Alguna vez os habíais planteado cómo debe ser la longitud de un responsive email design? Es algo que a menudo se nos puede pasar por alto al dedicar tantos esfuerzos a maquetar todo el contenido de la mejor forma posible. Hoy dedicaremos este post a debatir este asunto.
Cuando diseñamos un responsive email, tendimos a centrarnos mucho en mantener el contenido y distribuirlo de una forma visual y altamente atractiva para todos los tipos de pantallas habidas y por haber y sus respectivas anchuras. Por lo que restringir el diseño a la anchura de ventana del navegador tiene más sentido que hacerlo en su longitud, ya que eso implicaría obtener un email con un scroll horizontal extremadamente largo, algo que no sería nada práctico y que dificultaría la lectura del email.
Por este motivo, cuando nos encontramos frente a un diseño adaptativo, la forma más fácil de maquetar todo el contenido es organizarlo en una sola columna, de esta manera nos aseguramos que se adapte perfectamente a cualquier tipo de pantalla. En consecuencia y sin darnos cuenta, acabamos por tener un email que, a pesar de visualizarse a la perfección des de cualquier dispositivo, es extremadamente largo.
¿Hasta qué punto puede repercutir la longitud del email al contenido mostrado? ¿Afecta tener que hacer mucho scroll para llegar al final del email?
Realmente, no es que la longitud sea en sí un problema. Sin embargo, sí que puede afectar en la visualización de los diferentes bloques de contenido. Puede ser todo un dolor de cabeza decidir cuál de ellos es más importante o tiene preferencia al situarse en el responsive email.
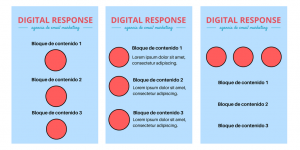
Veamos un ejemplo. Tenemos un email que cuando se visualiza en una pantalla se ven, a primera vista, 3 bloques de contenido distintos uno al lado del otro. Sin embargo, cuando lo miramos por el móvil, a primera vista solo vemos uno de los tres bloques de contenido. Lo que significa que para ver los 2 restantes tendremos que hacer scroll. Es más, a medida que nos desplazamos por el email, podemos ver perfectamente que estos 3 bloques de contenido estaban destinados a estar juntos. Si a eso le añadimos el poco tiempo que dedicamos a leer cualquier comunicación que nos llegue vía email, esta distribución se puede transformar en un problema.
¿Qué alternativas de diseño podemos utilizar para ubicar el contenido?
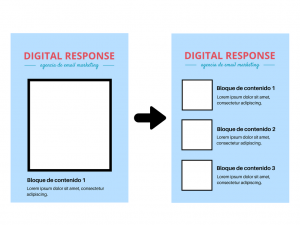
- Utilizar la altura de la ventana de un dispositivo móvil como una guía aproximada para ayudar a determinar cómo se debe situar y maquetar el contenido. Aquí podemos ver una alternativa a un diseño en el que solo se veía un bloque de contenido. Como se puede apreciar, ahora con este cambio el usuario puede ver a primera vista los 3 contenidos que se muestran.
 Reducir el tamaño del encabezado de sección y las fotos, así podremos encajar todo el contenido de esa sección en una única ventana gráfica.
Reducir el tamaño del encabezado de sección y las fotos, así podremos encajar todo el contenido de esa sección en una única ventana gráfica.- Explora todas las diferentes maneras en que se puede posicionar el contenido. En función del contexto de tu diseño y de la naturaleza del contenido, pueden funcionar mejor otros diseños. Aquí puedes ver algunos ejemplos.