Cómo adaptar el email marketing a una audiencia móvil: diseño escalable, fluido y responsive
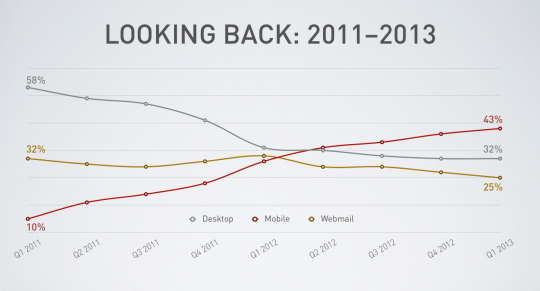
Teniendo en cuenta que los últimos datos de apertura de campañas de email en móvil rondan tasas de más del 40% (según Litmus) deberíamos tener presente esta tendencia y empezar a conocer cómo podemos reaccionar para mejorar la experiencia del usuario.

Como decíamos en un artículo anterior lo primero es siempre analizar nuestra situación concreta, pero si detectamos la necesidad, estas son las estrategias que podemos seguir para adaptarnos a la nueva situación:
Escalable (mobile aware)
Mobile aware quiere decir que tiene en cuenta la existencia de los dispositivos móviles y el diseño reacciona escalándose al espacio disponible. Muchas aplicaciones de email en móvil lo hacen automáticamente.
Fluido
El ancho del email reacciona al dispositivo desde el que se abre, ajustándose al espacio disponible de forma fluida. La clave está en definir los anchos en porcentajes en vez de en medidas fijas. Funciona con estructuras simples, generalmente de una columna y en las que prima el texto sobre la imagen, pero no es una buena opción en caso de diseños más complejos.
No necesita demasiado trabajo en el código pero tiene el iconveniente de que limita mucho el diseño a estructuras sencillas.
Responsive
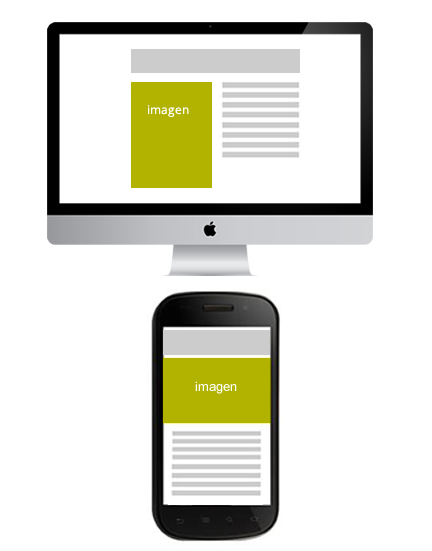
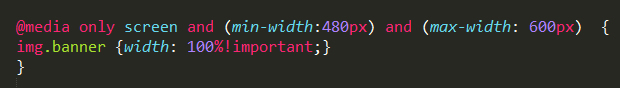
Mediante media queries en la hoja de estilos CSS le damos unas normas al dispositivo para que se muestre de distinta manera según su ancho de pantalla. Requiere un código algo más complejo y entender el funcionamiento de las media queries, pero nos da la posibilidad de ajustar el diseño y la estructura (no solo el ancho como en el caso de la maquetación fluida) según el ancho del dispositivo en el que se muestra.

La última parece según las primeras experiencias y casos de estudio la técnica más eficaz y la que está obteniendo mejores resultados. Pero también es la que requiere un mayor esfuerzo de aprendizaje. Al utilizar una tecnología jóven como es CSS3 aún no tiene normas universales ni métodos generales que funcionen. Podríamos decir que, si bien comienza a dar muy buenos resultados, estamos en una fase experimental de la que podremos sacar conclusiones en un tiempo. La decisión sobre qué técnica utilizar viene dada por los recursos y el tiempo de qué disponemos, pero si tenemos tiempo y recursos suficientes escogeríamos sin dudar el Responsive Design. Profundizaremos en esta técnica más adelante.