Cómo afecta el “dark mode” al email marketing


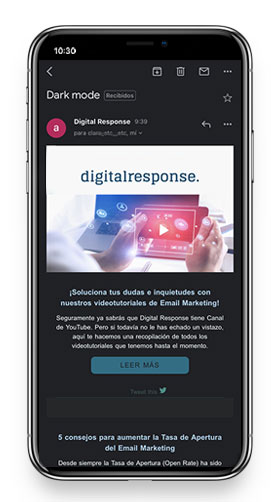
En los últimos meses hemos visto llegar para quedarse esta nueva manera de visualizar nuestros espacios de trabajo digitales: el dark mode o modo oscuro. Desde que Apple lo aplicara el pasado año, muchos son los dispositivos y aplicaciones que se han adaptado a esta forma de mostrar los contenidos, generando confusión en el sector del email a la hora de adaptar nuestros estilos CSS a esta nueva visualización. La primera pregunta que nos surge es:
¿Para qué sirve el dark mode o modo oscuro?
- Menor daño a la vista. La reducción del brillo provoca un menor esfuerzo para nuestros ojos.
- Mejora la comodidad en entornos oscuros. El modo oscuro nos ayuda a utilizar las pantallas de noche o en espacios con poca luz.
- Ahorro de batería. Los colores oscuros requieren un brillo menor que gasta menos batería en nuestros dispositivos.
La popularidad del dark mode ha crecido rápidamente puesto que el usuario agradece la comodidad que aporta y un extra de durabilidad a sus baterías. Y con este crecimiento acelerado, el sector del email lo ha recibido de forma desordenada y poco consistente. Por ello, vamos a analizar el escenario actual del dark mode en email y cómo podemos acomodarnos a ello los email marketers. Antes de profundizar en ello, una nota: hablaremos de emails desarrollados en HTML, ya que los emails en texto se invierten nativamente sin mayor problema.
¿Qué clientes de email permiten dark mode?
- Aplicaciones móviles
- Gmail APP (iOS /Android)
- Outlook App (iOs/ Android)
- Aplicaciones Desktop
- Apple Mail
- Outlook 2019 (Mac/Windows)
- Clientes web
- Outlook.com
¿Cómo aplican el dark mode los distintos clientes de email/dispositivos?
Aquí empieza el follón. Existen 3 modos distintos de aplicar el Dark Mode según el cliente de email: Invirtiendo todos los colores declarados en CSS (Inversión total), invirtiendo solo los backgrounds claros y manteniendo los colores en las áreas que ya son oscuras (Inversión parcial) o respetar los colores originales (Color original).
Los distintos clientes de email lo aplican de la siguiente manera:
- Gmail App (Android) Inversión Parcial
- Gmail App (iOS) Inversión total
- Outlook (Android) Inversión Parcial
- Outlook (iOS) Inversión Parcial
- iOS Mail Color Original
- Apple Mail Color Original
- Outlook 2019 (MacOS) Inversión Parcial
- Outlook 2019 (Windows) Inversión Total
Fuente: Litmus Blog
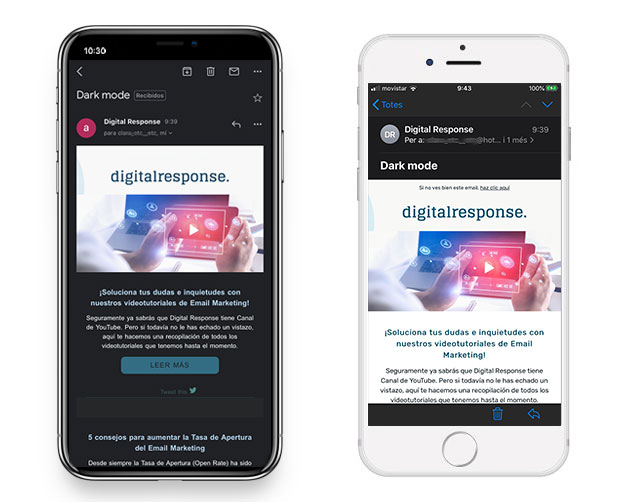
Esta diversidad en la forma de aplicar el modo oscuro de los diferentes clientes de email es el primer escollo que encontramos a la hora de encontrar una solución estable para todos ellos. La forma en que nuestro email se muestra ahora en distintos entornos es distinta y tenemos que conseguir que sea lo más consistente posible.

¿Qué clientes de email admiten sobrescribir los estilos de su dark mode?
No solo los distintos clientes de email aplican el modo oscuro de forma diferente, sino que el soporte a los estilos CSS usados para darle forma a ese modo no es uniforme.

Esto es importante porque al no haber acuerdo entre los distintos clientes de email en qué detalles pueden sobrescribirse, nuestros esfuerzos para que el email luzca igual en todas partes serán en vano. Tan solo podemos tratar de que los cambios impliquen el mínimo daño al diseño en las distintas versiones.
Las aplicaciones de Apple nos permiten codificar estilos concretos para el dark mode usando una media query:
@media (prefers-color-scheme: dark)
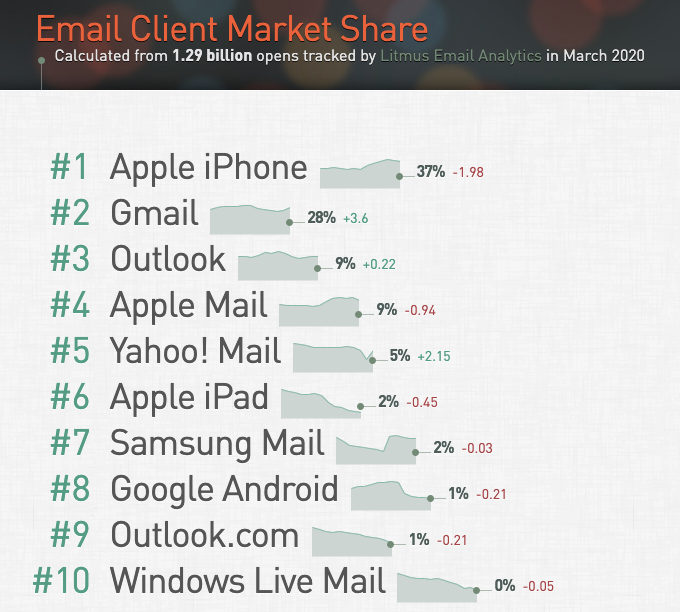
Sin embargo, este método no tiene soporte en el resto de dispositivos y aplicaciones. Después de la aplicación nativa de iPhone, el cliente de email más utilizado es Gmail, cuya App no nos permite aplicar cambios sobre los estilos de su modo oscuro. Otro cliente que no nos permite modificación alguna a estos estilos es Outlook 2019, si bien es una aplicación muy poco relevante en las listas B2C. Por último, un servicio que sí permite modificaciones mediante otro método es Outlook.com, Mark Robins nos explica en este enlace como hacerlo mediante las etiquetas [data-ogsc] y [data-ogsb].
Sin embargo, Outlook.com tampoco es uno de los servicios más usados, lo cual complica la justificación de desarrollar estilos específicos para este entorno.

Resumiendo
Podríamos quedarnos con las siguientes ideas:
Apple es el sistema que menos “rompe” nuestros emails en dark mode, manteniendo por defecto los estilos que damos en HTML y aplicando el modo oscuro solo a la interfaz de la aplicación y no al contenido de nuestro email. Si bien podemos crear estilos concretos para el dark mode que afecten al contenido, que supondría generar un código concreto para este modo oscuro y se añadirían dentro de una media query al HTML original para el modo normal.
Los problemas vienen, sobre todo con Gmail App, Outlook.com y Outlook 2019 Windows. No hay manera de dar forma mediante CSS al dark mode de Gmail y Outlook 2019. Y en el caso de Outlook.com, al requerir una codificación específica para este servicio y siendo minoritario, se pone a la cola de las prioridades de desarrollo.
Tras este análisis y llevándolo a la práctica diaria, llegamos a estas conclusiones…
Dada la complejidad que implican las distintas visualizaciones y soportes de todos los clientes de email, el desarrollo de soluciones ad hoc para el dark mode puede resultar costoso y el resultado, heterogéneo. Cualquier aplicación de estilos concretos para dark mode solo aplicaría para dispositivos Apple (donde el diseño original ya se muestra correctamente) y Outlook.com (minoritario). Gmail App es uno de los clientes de email más utilizados, y no podríamos aplicar cambios al dark mode mediante CSS. Por ello, el desarrollo de estilos concretos para dark mode puede no ser rentable (dado que exigiría un tiempo de desarrollo y por tanto costes añadidos, sin poder aplicar los cambios de forma uniforme y estable en todos los clientes de email). Aún así, si se dispone de recursos suficientes, pueden desarrollarse soluciones dirigidas a aplicaciones Mac/iOs y a Outlook.com utilizando las técnicas señaladas anteriormente.
Pero en la realidad, el escenario que nos encontramos es que los clientes no suelen ver rentable este tipo de desarrollos dado el inconsistente resultado que encontramos por el momento. Contando que en iPhone (servicio mayoritario) se muestra por defecto el diseño original, y que no podemos hacer nada por editar los estilos para Gmail App (segundo servicio más usado) se suelen aplicar soluciones más sencillas, sin necesidad de una inversión elevada de tiempo y recursos. Estas soluciones se basan en la adaptación de las imágenes a los distintos entornos y el ajuste del código para estabilizar algunas inconsistencias.
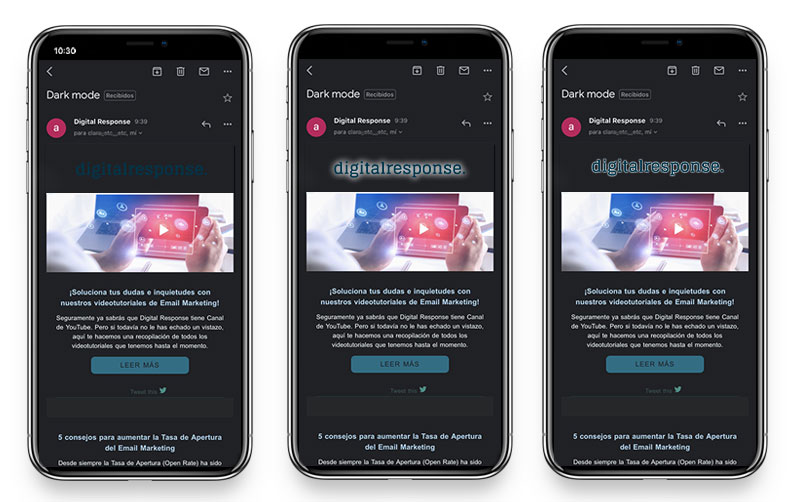
Adaptación de las imágenes para light y dark mode
Para una correcta visualización de las imágenes en ambos entornos, modo claro y modo oscuro, en la fase de diseño se ha de contar con que el recorte de las distintas áreas se visualice de manera limpia y estética sobre fondos claros y oscuros (los diseñadores deben visualizar sus elementos sobre capas de color en colores diferentes y permitir recortes con transparencia donde sea necesario). Aquí os planteamos algunos recursos:
- Colocación de logos oscuros sobre fondo sólido
En este caso, utilizamos el logo como un bloque de imagen, con el fondo claro incluido y adáptandolo proporcionalmente al ancho completo del dispositivo.

- Sombreados y siluetas
Una alternativa al fondo sólido, es siluetear el logo o texto en imagen con un color claro, bien sea con una sombra o con una línea.

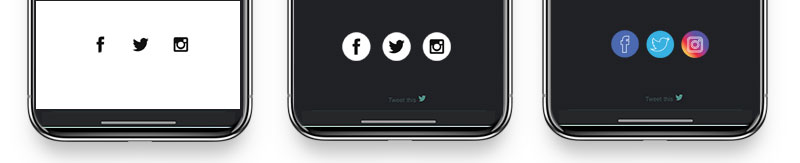
- Formas
En el caso de algunos iconos, como pueden ser las redes sociales, funciona muy bien utilizar formas (círculos, rectángulos redondeados…) ya que convencionalmente se usan con frecuencia de esta manera. Utilizando el color de fondo del email original, la forma sólo se vería en el dark mode. También podemos optar por que se vea en ambas versiones utilizando fondos de colores alejados del gris oscuro y del color claro de fondo del diseño original del email.

Esta es la situación actual con respecto al dark mode aplicado a los servcios de email. Aún así, seguimos atentos a posibles actualizaciones, ya que siendo tan reciente, estará sujeto muy posiblemente a potenciales cambios de funcionamiento.
Ahora tienes las claves para adaptar tu email al dark mode o modo oscuro. ¿Cuál es tu experiencia? ¿Has realizado ya cambios en tus emails para optimizar la visualización en todos los entornos?
