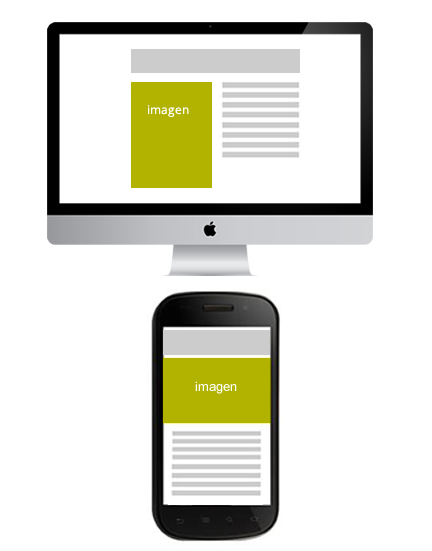
Responsive Email Design: consejos para la maquetación HTML/CSS

Estos días hemos estado hablando mucho tanto en el blog como en otras comunidades online de los retos que presenta la creación de emails responsive, sobre todo en la fase de maquetación. Esto se debe a las incompatibilidades que a día de hoy se presentan entre la diversidad de dispostivos y clientes de correo.
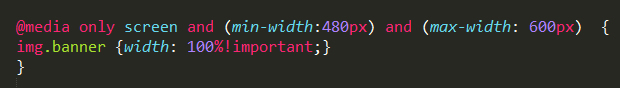
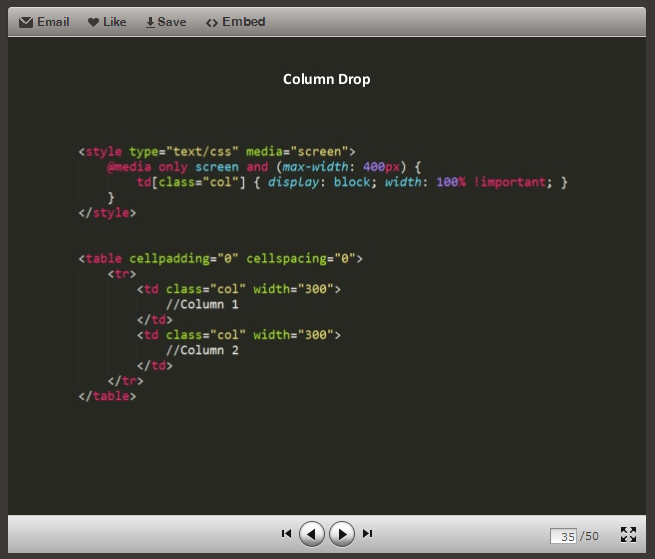
Hoy hemos encontrado esta presentación de Deg Digital que nos ha resultado muy sencilla de entender y clarificadora respecto a cómo maquetar un email responsive. Aporta claves importantes, situaciones frecuentes y best practices que debemos aplicar, aunque como siempre, recordamos que dado el panorama actual, sólo debemos implementar el responsive email design en caso de comprobar que la mayoría de nuestros receptores lo verán correctamente (esto es, usen dispositivos y aplicaciones compatibles).
“Code like its 1999 & 2013”