El Responsive Email llega a su madurez

El responsive design llegó algo tarde al email marketing, pero con el paso de los años se han solventado muchas de las dudas que antes existían, dando cómo resultado una evolución muy significativa. En este post veremos precisamente el camino que ha recorrido el responsive email hasta llegar a su madurez.
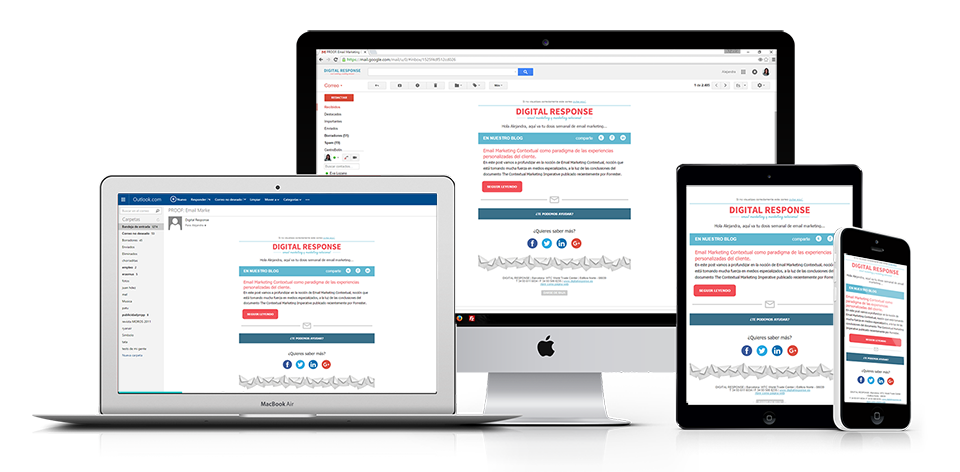
Ya en el 2015 hablábamos de que sería el año del responsive email. Fue el momento en que las marcas se dieron cuenta de que necesitaban adaptarse al uso creciente de los dispositivos móviles, puesto que las aperturas de email en móvil ya llegaban al 50%. Sin embargo fue un proceso lento y lleno de baches, debido a las limitaciones que planteaban los distintos servicios de email. Gracias al trabajo de los desarrolladores y a la capacidad de los profesionales del email de encontrar soluciones, a día de hoy ya son muchas las limitaciones que hemos dejado atrás. A continuación veremos cuáles son los cambios más emblemáticos:
SOPORTE Y EVOLUCIÓN DEL CÓDIGO

Durante mucho tiempo Gmail se negó a aceptar el uso de media queries, un hecho que complicaba el trabajado diario de los maquetadores de email. Pero finalmente, en 2016 Gmail entró en razón permitiendo este tipo de código y haciendo que aquellos usuarios que utilizaban Gmail como Email Service Provider (ESP) pudiesen recibir sus emails en el móvil con diseño responsive, aportando mejor visibilidad y usabilidad a la experiencia del usuario.
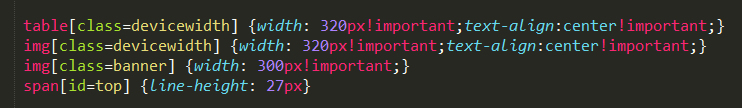
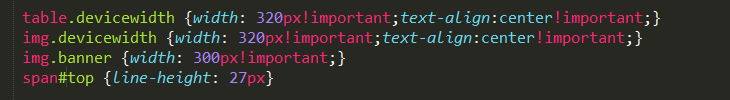
Yahoo también planteaba problemas de incompatibilidad con las media queries que se utilizan para hacer un email responsive. Por ese motivo los desarrolladores tuvieron que buscar una solución que pasaba por estructurar las reglas CSS con selectores de atributo, permitiendo así que el email se mostrase correctamente.

Pero a mediados de 2015, Yahoo escucho las demandas de los profesionales del email y solucionó los problemas existentes, pudiendo usar de una vez por todas las clases de forma habitual.

- Sistematización de hacks
La sistematización de algunos hacks ha sido la clave para encontrar soluciones sencillas a aquellas incongruencias que aparecían a la hora de renderizar los emails de los distintos servicios, por tanto, podemos decir que hemos llegado a tener soluciones eficientes a problemas muy comunes que actualmente usamos sistemáticamente en las maquetaciones. Eso se debe a los conocimientos que han aportado los profesionales del email en foros como los que veis a continuación:
![]() Litmus
Litmus
![]() Campaign Monitor
Campaign Monitor
Sin embargo, no todo son buenas noticias. Seguimos encontrando algunos problemas a la hora de mostrar nuestros mensajes en ciertas aplicaciones. Algunas versiones de Outlook App han eliminado el soporte a las media queries y el GIF sigue sin soporte en Outlook 2007-2013.
DISEÑO
En cuanto a diseño se refiere, podemos destacar los siguientes cambios:
- Madurez del diseño de experiencia de usuario
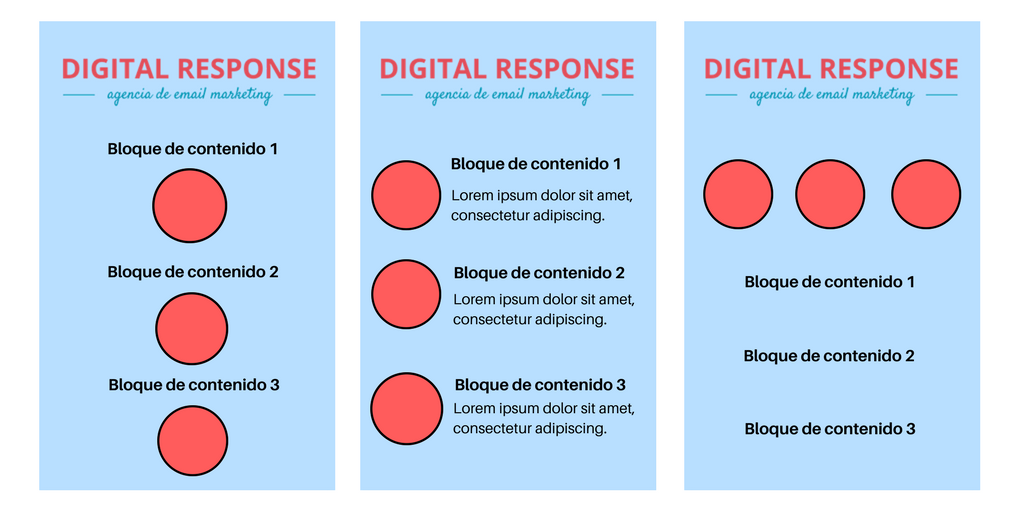
Al comenzar a adaptar a móvil los emails, con frecuencia caíamos por inercia en el famoso one-column, es decir, llevábamos todo el contenido a una columna para facilitar la interacción móvil. Sin embargo, esta no es siempre la mejor solución, dado que genera scrolls eternos y dificulta la jerarquización de la información.
Con el paso del tiempo hemos entendido la importancia de la síntesis y la priorización de los objetivos del email, más allá de una reestructuración de la información. Por ejemplo, ahora se ven más las estructuras de 2 columnas que reducen el alto del email sin poner en juego la usabilidad, o contenidos que desaparecen en móvil para focalizar la acción del usuario. En este post os hablábamos precisamente de este tema y os dábamos soluciones para reubicar el contenido y evitar responsive emails excesivamente largos:

En definitiva, si 2015 fue el año en que nos dimos cuenta de que la adaptación móvil era necesaria pero compleja, hoy hemos alcanzado una madurez técnica que da margen a otras consideraciones más estratégicas. Hemos dejado atrás técnicas rudimentarias y en muchos casos, hemos conseguido que las marcas entiendan las limitaciones de este canal y dirijan correctamente sus esfuerzos a mejorar su relación con los usuarios y rentabilizar sus resultados.