Tipografía en Email Marketing: Imagen VS Texto & Web Fonts

El texto de nuestros mensajes es importante desde dos puntos de vista: el contenido y el estilo visual. Sin embargo, en lo que refiere al segundo aspecto estamos muy limitados, ya que la única manera de que las tipografías especiales de la marca se muestren en todos los servicios de email es maquetando los textos como imagen, lo cual no es nada recomendable.

Uno de los principales consejos que damos a nuestros clientes es que deben considerar la estructura y diseño de los emails para que se pueda maquetar como texto la mayoría del contenido. Hace un tiempo, uno de los motivos que nos llevaban a esta recomendación era que un predominio de la imagen sobre el texto podía levantar sospechas en los filtros antispam y perjudicar a la entregabilidad, sin embargo, hoy la entregabilidad tiene mucho más que ver con otros factores relativos al consentimiento e interés del usuario. Hoy la recomendación de utilizar texto HTML tiene que ver más con estos aspectos:
– Usabilidad en la versión sin imágenes del email. Aunque el usuario no tenga activada la descarga de imágenes o si una conexión lenta impide que las vea, el contenido de texto quedará visible.
– Accesibilidad. Los lectores de pantalla para usuarios ciegos podrán acceder a este contenido.
– Versatilidad en Responsive Design. Los textos se adaptan fácilmente a la visualización en móvil, mientras que el contenido en imagen puede quedar pequeño en móvil y obligarnos a ocultar/mostrar elementos, complicando bastante el código y aumentando el peso y tiempo de carga.
– Uso de plantillas. Muchos clientes apuestan por plantillas que les permiten reducir los tiempos de desarrollo. Si los textos se incluyen como imagen se debe crear una nueva imagen en cada caso, mientras que si los textos son editables en la plantilla, se reduce el tiempo y el esfuerzo de modificación de la misma.
– Personalización. Buscamos cada vez más la segmentación e individualización de los mensajes, pero las imágenes son difícilmente personalizables, mientras que la introducción de variables en el texto es un método habitual para la personalización de contenidos.
Sin embargo, hay un problema básico a la hora de maquetar los textos en HTML y es que las únicas fuentes seguras y consistentes en los distintos servicios de email son las principales fuentes de sistema (Arial, Helvetica, Tahoma, Verdana para palo seco y Times/Georgia para serifa). Por ello, es necesaria una conversación previa con los diseñadores para comprender las limitaciones y tomar la decisión más adecuada en función también de las necesidades de branding. En ocasiones nos es imposible usar texto y debemos incluir ciertos copies en imagen por directrices de diseño. Siempre que utilicemos textos como imagen debemos recordar incluir el contenido textual en los “alts” de la etiqueta imagen para que el usuario pueda ver el contenido en la versión sin imágenes en los servicios que lo permitan y los lectores de pantalla puedan acceder a él.
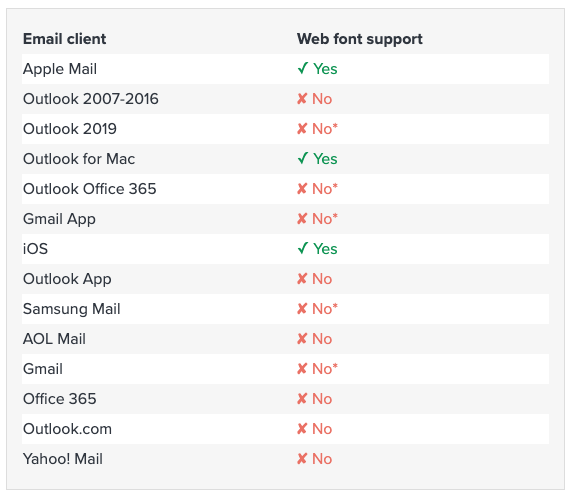
Otra opción que podemos utilizar si tenemos algo de flexibilidad son las Web Fonts, bien externas (por ejemplo Google Fonts) o bien alojando la fuente nosotros mismos en nuestro servidor (puede ser la propia fuente de la marca). El soporte no es, ni mucho menos universal (estas fuentes serán visibles principalmente en aplicaciones nativas de iOS solamente), pero si no somos demasiado exigentes y permitimos que en los casos sin soporte se muestre un fallback, podemos plantearnos utilizarlo. La fuente de fallback escogida debe ser lo más cercana posible en tamaño de caja y look&feel para evitar que las versiones con y sin la fuente de la marca sean demasiado diferentes a nivel visual. Muchas veces, las directrices de branding nos impedirán utilizar el recurso de las web fonts, pero es interesante considerarlo para potenciar el impacto de nuestros textos en los servicios que sí nos lo permiten.