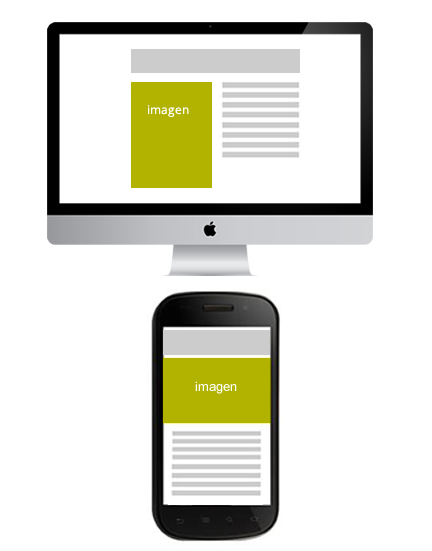
Yahoo soluciona sus problemas con las media queries

A principio de febrero, desde Fresh Inbox comenzaban una campaña para pedir a Yahoo que arreglase su incompatibilidad con las media queries que utilizamos para hacer nuestros emails responsive. El problema era que Yahoo aplicaba las últimas reglas declaradas dentro de nuestras media queries aunque se tratase de resoluciones de escritorio, lo que hacía descuadrar toda nuestra maquetación y nos obligaba a buscar hacks para evitar el desastre.
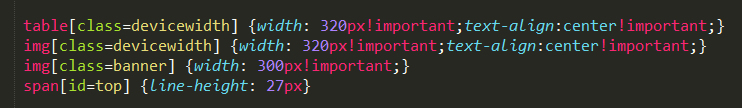
La solución que se encontró fue estructurar las reglas CSS con selectores de atributo, ya que Yahoo no las interpreta, y por tanto las ignoraría y mantendría el estilo aplicado inline. Esto provocaba que nuestros estilos tuviesen esta pinta:

Pero hace unos días, Fresh Inbox nos daba la buena noticia. Yahoo parece sensible a las demandas de los desarrolladores y apenas un mes después de la petición, respondía solucionando el “bug” y dando soporte al responsive design.
Toma nota, Gmail
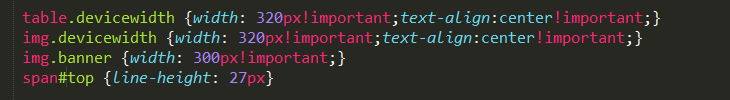
Así que, los desarrolladores de email podemos quitarnos de encima los selectores de atributo y declarar las reglas CSS “como la gente normal”.

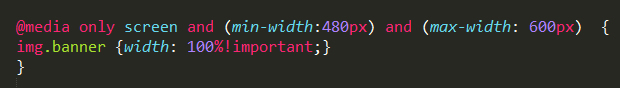
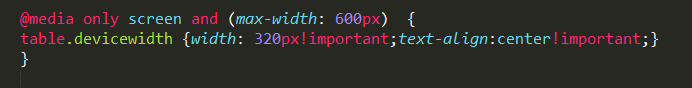
Pero esta no es la única buena noticia, ya que además de solucionar el problema, Yahoo ahora da soporte al responsive design tanto en Webmail como en su aplicación móvil, si bien, no todos los filtros que podemos aplicar darán resultado. Parece que Yahoo entiende sin problemas los más utilizados: max-width y min-width, pero se deja sin soporte max-device-width, min-device-width, -webkit-min-device-pixel-ratio. También encontraremos problemas si utilizamos varios filtros en una media query. Es decir, este código funcionará correctamente:

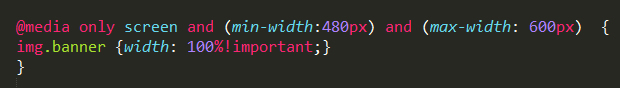
Pero si añadimos otro filtro, como en este otro ejemplo no funcionará.

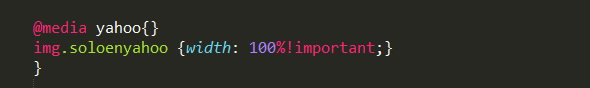
Además, Yahoo, según Mark Robbins, nos ofrece la posibilidad de seleccionar solamente su cliente en caso de que queramos aplicar estilos concretos o corregir fallos que puedan darse en su servicio. Esto lo podremos hacer con el filtro “yahoo” en una media query, de esta manera:

En definitiva, buenas noticias para el sector del email. Y no os olvidéis de que seguimos acosando a Gmail para que se ponga las pilas para solucionar los problemas que plantea al responsive design. Podéis retuitear este tuit de Freshinbox para adheriros a la petición:
Hi @google, when will @gmail be “mobile friendly”? http://t.co/nj8vI4IVh1 #SupportMediaQueries #CanHasStyle
— FreshInbox (@FreshInbox) marzo 27, 2015