Soluciones a los principales problemas de visualización de los emails
Como ya hemos comentado otras veces, son muchos los dolores de cabeza que surgen a la hora de maquetar un email que se visualice correctamente en todos los clientes de email. Pese a lo que muchos piensan, poco tiene que ver con la maquetación para web, ya que el soporte a muchas propiedades es desigual y deficiente en muchos de los programas que se utilizan para la recepción de emails.
Aquí os presentamos algunos de los obstáculos más recurrentes y su solución:
Cuadros azules alrededor de las imágenes con enlace
Imágenes bloqueadas.
Recomendaciones para la visualización sin imágenesSeparación entre imágenes horizontales en Gmail
<img style=”display:block” src=”ejemplo.jpg” alt=””/>ó
<td style=”margin:0; padding:0; letter-spacing:0; font-size:0; line-height:0;”><img src=”ejemplo.jpg” alt=””/></td>El cliente de email ignora el CSS del head
Teniendo en cuenta que algunos clientes de email, como Gmail, ignoran completamente los estilos que incluyamos en el head, debemos maquetar una base que sin necesidad de estos estiles quede legible y usable pese a sacrificar algunos detalles de diseño.Etiquetas mal cerradas
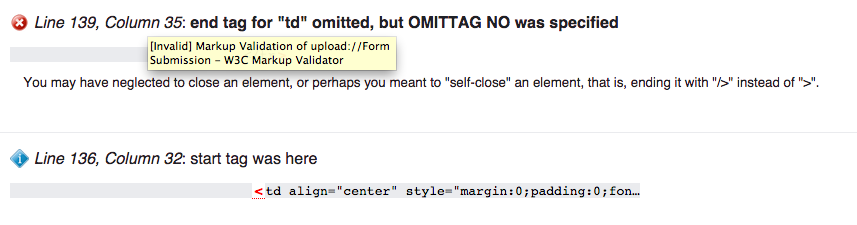
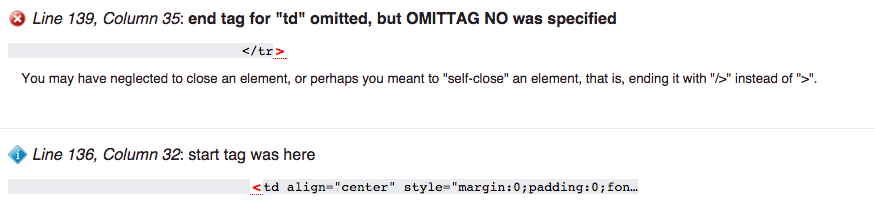
Y si algo sigue yendo mal… Prueba a pasar tu HTML por un validador como el de W3C. A veces es tan sencillo y difícil de localizar como una celda mal cerrada.


Aquí os dejamos, como bonus track, un recopilatorio de hacks muy útiles con soluciones sencillas a problemas comunes:
HTML Email Hacks