Responsive Email Design: Cómo diseñar un email para móvil

Para conseguir un buen diseño responsive lo único que debemos hacer es pensar en la experiencia del usuario, ponernos en el lugar de la persona que recibe el email en un móvil o tableta y ver si es un diseño usable y atractivo. Algunas de las cosas que descubriremos fácilmente en este ejercicio son las siguientes:
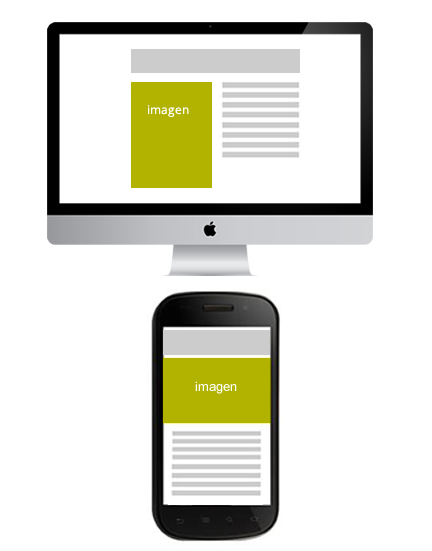
– Estructura de una columna: Es la que mejor funciona en móvil, ya que disponemos de un ancho muy reducido.
– Botones y enlaces grandes: recordemos que pasamos de diseñar para un cursor a diseñar para un dedo y debe haber espacio suficiente para hacer click con facilidad.
– Fuente grande: en la mayoría de casos tendremos que aumentar el tamaño de fuente y muchas veces el interlineado para una correcta legibilidad.
– Look Mobile: debemos facilitar la experiencia del usuario adaptando el estilo del email a lo que está acostumbrado a ver en móvil. Coger convenciones ya establecidas para este tipo de dispositivos nos puede ayudar. Estas convenciones pueden ser iconos, ubicación de objetos…
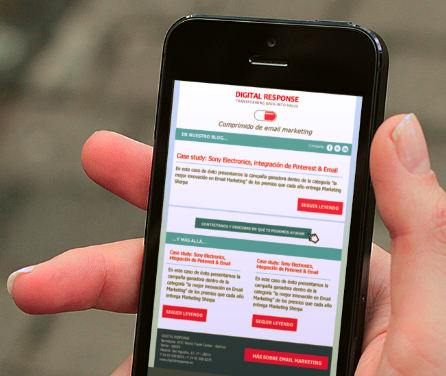
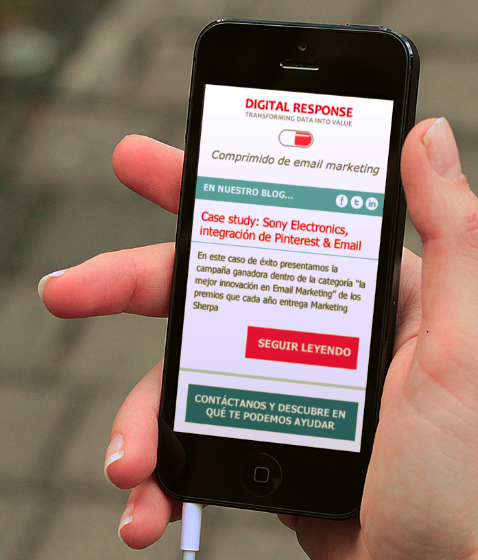
Aquí tenéis un ejemplo de cómo se vería nuestro newsletter sin aplicar el diseño responsive (escalándose al tamaño del dispositivo) y aplicándolo en el segundo caso:
Podéis ver que la segunda opción implica un cambio significativo en legibilidad y usabilidad.